How to Put Logo in Header Css
Now we will define h1 heading and its CSS as follows h1 class logo Website Logo Since we know h1 element is block level elements. Thank you in advanced.

Css Tutorial How To Add A Logo To The Header Using Html And Css Youtube
You should make sure the h1 element is set to display inline something like this.

. I couldnt get CSS to do what I wanted it to. Also hide the title text when in mobile mode. Ok the issue evolved into something else.
To center the elements vertically I gave top and bottom paddings to the header class as well. If I upload a logo file the title will not display. There is another property in CSS which you can create a fixed or sticky header using CSS fixed positioning such as CSS position property with the value fixed or.
For now I will go with the width solution. My header is designed on css and the html is a regular image that will be a logo I will use it because I wont have too many pages. CSS Tutorial - how to add a Logo to the Header using html and cssIn this tutorial I have shown how to add a logo to the header in the webpage using html and.
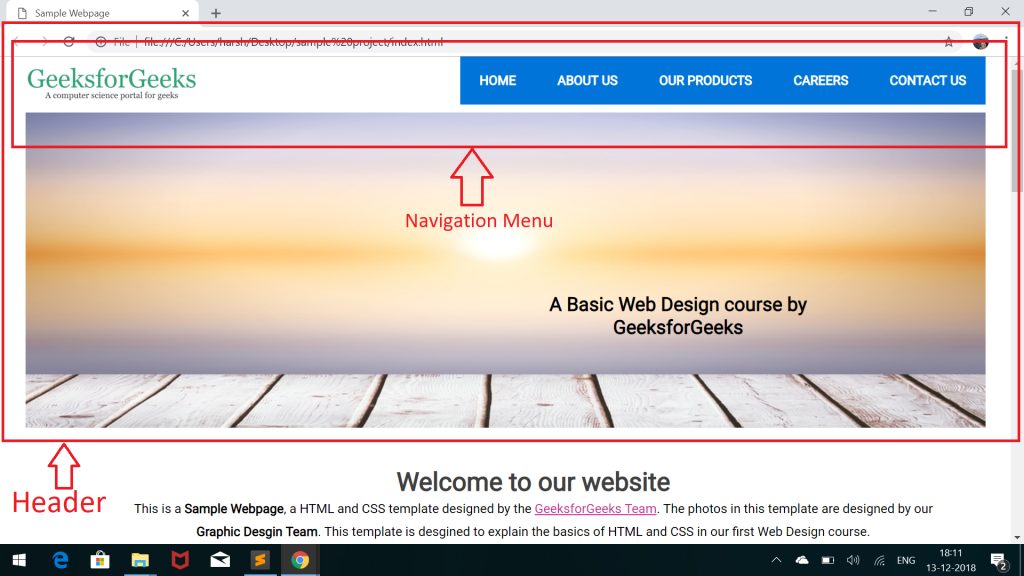
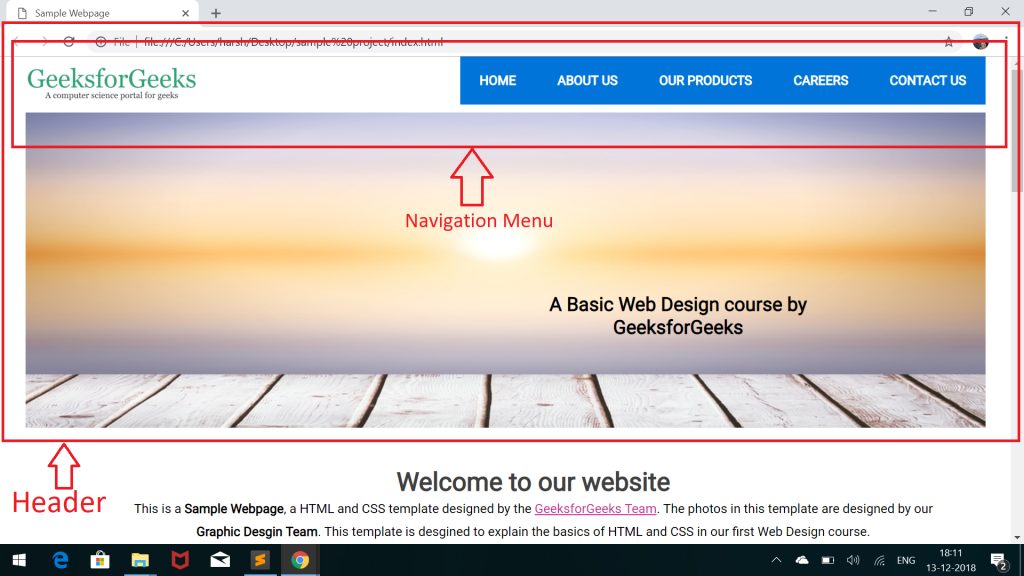
Header-image title a background. In the above program we can see we have designed the header of the website with different styling properties of CSS. Brands__item a display.
Style the logo link notice that we set the same value of. A header is initially set to display block so other elements move to the next line. E6E6FA After defining container header now we will define how to align website logo name and search bar on header of website.
I want to put a logo next to the sites title in the header. Step 2 Add CSS. Would like to add the logo to the left side of the text.
Been trying to search the answers on these forums but havent had much luck. Style the header links header a float. Like Lewis said there are several way to put a graphic in your header div and seeing your code we would be able to.
Hello guys Ive been trying to add a logo image over my header. . If your logo is bigger than the default size make sure to tweak the height and width of your title area.
I want to be able to convert this in to CSS. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL Python PHP Bootstrap Java XML and more. There are many ways to put the logo at the top left corner of a header.
With the flexbox styles the logos are centered. If you send your code someone will be able to help you further. Is this possible with 70.
Center rule to the header class to make the inner elements center horizontally. Style the header with a grey background and some padding header overflow. Next step is to make sure that the logos are centered horizontally and vertically.
Url imagesyour-logo-filenamepng no-repeat. If adjusting width wider than the 350px default you may also need to update header widget-area. Style the header with a large padding centered text a specific background-color and a big sized text.
This is how the header section of the website. As you can see the CSS is pretty straight forward. Style the header links header a float.
4px Style the logo link notice that we set the same value of line-height and font-size to prevent the header to increase when the font gets bigger. Im too used to WYSIWYG programs.

Html Course Building Header Of The Website Geeksforgeeks

Css Best Practice For Vertically Centering Logo And Menu Items In Header Stack Overflow

Pure Css Header Menu Coding Fribly Web Design Simple Web Design Web Design Tips

Comments
Post a Comment